Veškeré video i animace využívají nedokonalosti lidského oka. Zatímco v reálném světě se předměty pohybují souvisle, ve videu (nebo v animaci) je pohyb tvořen řadou po sobě jdoucích obrazů, z nichž na každém je pohybující se předmět o kus posunut. Oko však nevnímá tyto obrazy jednotlivě, ani nevnímá trhaný pohyb - při dodržení určitých pravidel vidí vše jako běžný pohyb.
Poznámka z roku 2023: Tento text vyšel původně před 20 lety a lze říci, že dnes už krásné animace vytvoříte snáze prostřednictvím 3D renderovacího softwaru a některého z programů pro střih videa.
Chceme-li tedy vytvořit animaci, například míč letící nad hřištěm, musíme mít obraz pozadí (hřiště) a míče. Z nich postupně vytvoříme několik obrazů - na každém z nich bude míč oproti předchozímu obrazu posunutý.
Chceme-li vytvořit 3D animaci, musejí navíc všechny jednotlivé obrazy splňovat podmínky 3D prostorového obrazu - je tedy třeba každý z nich vytvořit pro pohled zleva a zprava a poté je sloučit do anaglyphu (nebo do jiného typu stereoskopického zobrazení). Z řady anaglyphů (3D obrazů) za sebou pak vznikne anaglyphová animace.
Jednotlivé anaglyphové obrazy lze tvořit několika způsoby. Je možné je nechat spočítat, vytvořit jeden z nich a do něj umisťovat pohybující se objekt prostřednictvím koláže nebo využít nějaký software, který dokáže dělat přímo anaglyphovou animaci.
Vytváříme 3D animaci
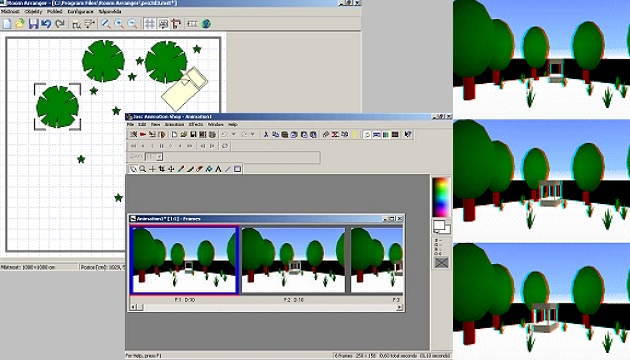
My jsme pro náš příklad zvolili první zmíněnou metodu. Použili jsme program Room Arranger, ale sáhnout můžete po jakémkoli programu, který umožňuje posun kamery. Zde jsme vytvořili scénu se stromy a rostlinami, mezi které přijede pohybující se postel (že by inspirace Fantomasem?).
Scéna má velikost 1000 x 1000 centimetrů, všechny předměty jsme umístili do její pravé horní části a kameru pod úhlem 45 stupňů (směrem do pravého horního rohu) na pozici 50, 950 pro levý obraz a 60, 960 pro pravý obraz (kamerou zde myslíme bod pozorovatele, který se nastavuje po stisku tlačítka Prozkoumat ve 3D).
Na první scéně jsme postel umístili do pravého horního rohu. Pořídili jsme záběr zleva a zprava a vytvořili anaglyph. Pak jsme postel trochu posunuli blíže k pozorovateli a celý postup zopakovali. Tak jsme postupně vytvořili 6 anaglyphů - na každém z nich je postel blíže k uživateli (a někdy je i trochu jinak natočená).
Při skládání anaglyphů je třeba, abyste zvolili vždy stejný vodorovný posun levého a pravého obrazu (doporučujeme otestovat ten nejvhodnější na prvním snímku a dále už jej používat bez testování). Svislý posun ani natáčení není potřeba. Pokud je třeba snímky oříznout, dbejte na to, abyste ořízli všechny stejně (aby ořez začal ve stejném bodě a aby měly snímky stejnou velikost).
Jdeme do finále
Pro dokončení animace doporučujeme použít některý grafický program, který zvládne práci s vrstvami a dokáže je animovat. Třeba PaintShop Pro. Do něj nahrajte všechny obrazy a poté je postupně umístěte do různých vrstev jednoho obrazu. Jak?
Vezměte první obraz, zvolte Layers/New Raster Layer/OK a vlepte druhý obraz. Znovu zvolte Layers/New Raster Layer/OK a vlepte třetí obraz. A tak dále. V případě programu PaintShop potom obraz uložte ve formátu PSP a spusťte Animation Shop (File/Jasc Software Products/Launch Animation Shop).
Zde v menu File/Preferences/General Program Preferences zatrhněte v záložce Layered Files volbu Keep Layers as Separate Frames. Otevřete uložený soubor s obrazy animace. Měly by se zobrazit jako filmová pole vedle sebe. Pokud nyní stisknete tlačítko s obrazem filmového pásu vpravo nahoře, měla by se ukázat animace.
Prostřednictvím pravého tlačítka myši můžete u jednotlivých snímků nastavovat délku jejich trvání (Frame Properties/Display Time). Výslednou animaci můžete uložit do GIFu (doporučujeme nastavit 255 barev). Pokud budete mít problém s barevným podáním, můžete zkusit v PaintShopu snížit barevnost původního obrázku na 256 barev (Colors/Decrease Color Depth/256 Colors) a uložit jeho paletu (Colors/Save Palette). Tu pak použijte v Animation Shopu při tvorbě GIFu (tlačítko Customize/Custom Palette + Error Diffusion). Výslednou animaci můžete uložit i do řady dalších formátů, kde problémy s barvami odpadnou. Bude však složitější vystavit je na webu.
3DJournal, leden 2004